当サイトではWordPressテーマのSimplicityを使用しています。
そこで初心者向けにこのSimplicityのカスタマイズ方法を簡単に解説します。
もくじ(見出しのまとめ)
全体像
面倒くさい人はコピペすればとりあえずほぼ当サイトのようなデザインになります。
→外観
→テーマの編集
→「編集するテーマを選択」Simplicity2 Child <重要>
→スタイルシート(style.css)
でCSSを編集します。
必ず子テーマのCSSを編集してください。
とりあえず当サイトのCSS全体を載せます。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 | @charset "UTF-8"; /*! Theme Name: Simplicity2 child Template: simplicity2 Version: 20151225 */ /* Simplicity子テーマ用のスタイルを書く */ h1, h2, h3, h4, h5, h6{ line-height:130%; color:#333; } .article h1, .article h2, .article h3, .article h4, .article h5, .article h6{ position:relative; margin-top:35px; margin-bottom:20px; } /* h1タグ オレンジ*/ .article h1{ border-bottom: 5px solid #ec6800; } /* h2*/ .article h2 { margin:0 2px; position: relative; padding: .5em 1.75em; border-bottom: 6px solid #ec6800; border-left:none; } .article h2:after { position: absolute; top: .6em; left: .1em; z-index: 2; content: ''; width: 20px; height: 20px; background-color: #ec6800; -webkit-transform: rotate(45deg); transform: rotate(45deg); } /* h3*/ .article h3 { position: relative; padding: 0 .5em .5em 1.7em; border-bottom: 1px solid #7cccaa; } .article h3:after { position: absolute; top: .2em; left: .4em; z-index: 2; content: ''; width: 15px; height: 15px; background-color: #7cccaa; -webkit-transform: rotate(45deg); transform: rotate(45deg); } /* h4*/ .article h4 { position: relative; padding: 0 .5em .5em 1.7em; border-bottom: 1px solid #a8ffff; } .article h4:after { position: absolute; top: .2em; left: .4em; z-index: 2; content: ''; width: 10px; height: 10px; background-color: #a8ffff; -webkit-transform: rotate(45deg); transform: rotate(45deg); } /* hrを使った透明小改行*/ hr.none{ height: 0px; background-color: none; border: none; color: none; } #archive-title{ padding-bottom:20px; font-size:26px; } /* フッターの色変更*/ #footer a { color: black !important; } /* コピーライトの色変更*/ #copyright, #copyright a { color: black !important; } .bgc{background: #DDFFFF;} /* トップページ2段カラム */ .liquid{ padding: 0; } .liquid-col{ padding: 0 0 0 0px; box-sizing: border-box; float: left; width: 50%; } /* 無色 */ .liquidn-col-inner{ background: none; } /*レスポンシブ2段カラム*/ @media screen and (max-width: 768px) and (min-width: 481px){ .liquid-col{ width: 50%; } } @media screen and (max-width: 480px){ .liquid-col{ width: 100%; } } /* 吹き出し オレンジ*/ .hukidashio{ position:relative; margin:0 5px; padding:0px 5px; font:bold 20px/1.6 Arial, Helvetica, sans-serif; color:#333; border:#ec6800 solid 4px; border-radius:18px; background:#fff; box-shadow: -7px -5px 0 0 #fff inset, 2px 3px 0 0 #000; } .hukidashio:before{ content:" "; position:absolute; top:100%; left:14px; width:0; height:0; border-width:20px; border-style:solid; border-color:transparent; border-top-color:#ec6800; } .hukidashio:after{ content:" "; position:absolute; bottom:-27px; left:18px; width:0; height:0; border-width:14px; border-style:solid; border-color:transparent; border-top-color:#fff; } /* 吹き出し 青*/ .hukidashib{ position:relative; margin:0 5px; padding:0px 5px; font:bold 20px/1.6 Arial, Helvetica, sans-serif; color:#333; border:#2792c3 solid 4px; border-radius:18px; background:#fff; box-shadow: -7px -5px 0 0 #fff inset, 2px 3px 0 0 #000; } .hukidashib:before{ content:" "; position:absolute; top:100%; left:14px; width:0; height:0; border-width:20px; border-style:solid; border-color:transparent; border-top-color:#2792c3; } .hukidashib:after{ content:" "; position:absolute; bottom:-27px; left:18px; width:0; height:0; border-width:14px; border-style:solid; border-color:transparent; border-top-color:#fff; } /* 吹き出し 赤*/ .hukidashir{ position:relative; margin:0 5px; padding:0px 5px; font:bold 20px/1.6 Arial, Helvetica, sans-serif; color:#333; border:#c9171e solid 4px; border-radius:18px; background:#fff; box-shadow: -7px -5px 0 0 #fff inset, 2px 3px 0 0 #000; } .hukidashir:before{ content:" "; position:absolute; top:100%; left:14px; width:0; height:0; border-width:20px; border-style:solid; border-color:transparent; border-top-color:#c9171e; } .hukidashir:after{ content:" "; position:absolute; bottom:-27px; left:18px; width:0; height:0; border-width:14px; border-style:solid; border-color:transparent; border-top-color:#fff; } /* 吹き出し 緑*/ .hukidashig{ position:relative; margin:0 5px; padding:0px 5px; font:bold 20px/1.6 Arial, Helvetica, sans-serif; color:#333; border:#47885e solid 4px; border-radius:18px; background:#fff; box-shadow: -7px -5px 0 0 #fff inset, 2px 3px 0 0 #000; } .hukidashig:before{ content:" "; position:absolute; top:100%; left:14px; width:0; height:0; border-width:20px; border-style:solid; border-color:transparent; border-top-color:#47885e; } .hukidashig:after{ content:" "; position:absolute; bottom:-27px; left:18px; width:0; height:0; border-width:14px; border-style:solid; border-color:transparent; border-top-color:#fff; } /* サイドバー */ #sidebar h3{ margin-bottom: 10px; background:#ffffcc; font-size:20px; text-align:center; /* タイトルの中央寄せ */ border-top:1px solid #ec6800; /* 枠線色 */ border-right:5px solid #ec6800; /* ワンポイント色 */ border-left:5px solid #ec6800; border-bottom:2px solid #ec6800; } /* パンくずリスト*/ #breadcrumb{ margin-bottom: 20px; color:#777; font-size:13px; } div#breadcrumb div { display: inline; } #breadcrumb span.sp{ margin:0 10px; } #breadcrumb a{ text-decoration:none; color:#777; } /* ナビゲーションバー*/ #navi ul{ border: none; background:none; border-radius:0px; font-weight:bold; } #navi ul li a:hover{ background:none; color:#00BBDD; -webkit-transition: 0.2s; -moz-transition: 0.2s; -ms-transition: 0.2s; -o-transition: 0.2s; transition: 0.2s; } /* post-xx の .post-meta (日付・更新日等) の非表示 */ #post-2 .article .post-meta { display: none; } /* post-xx の下部投稿者名と編集リンクの削除*/ #post-2 .post-author, .footer-post-meta .edit { display: none; } /* コメントエリア */ .comment-notes, .comment-form-email, .comment-form-url, .form-allowed-tags{ display:none; } /* リスト(モバイルでのコンテンツ内メニューに使用)*/ .article ulu{ list-style-type: circle; } ulu li{ list-style-position: inside; } ulu li div{ display:inline-block; vertical-align:top; } ulu li+li{ border-top:#ccc 1px dashed; } ulu li{ padding-top:0.4em; margin-top:0.4em; margin-bottom:0.4em; margin-left:0.5em; } /* リスト(トップページのulに使用)*/ .ul_menu { list-style: none; margin-left: -0.3em; } .ul_menu > li { position: relative; margin-top: .6em; margin-bottom: 0em; margin-right: 0.5em; margin-left: 0em; } .ul_menu > li+li{ border-top:#ccc 1px dashed; } .ul_menu > li:before { z-index: 2; top: .625em; left: -1.3em; width: 4px; height: 4px; border-right: 2px solid #fff; border-bottom: 2px solid #fff; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); display: block; content: ''; position: absolute; } .ul_menu > li:after { top: .35em; left: -1.5em; width: 14px; height: 14px; background-color: #eaa675; border-radius: 100%; display: block; content: ''; position: absolute; } /* リスト(記事内のulに使用)*/ .ul_style { list-style: none; background-color: #FFFFEE; border: 1px solid #FFD700; } .ul_style > li { position: relative; margin-top: .6em; margin-bottom: .6em; margin-right: 0.5em; margin-left: 0em; padding-left: 0.3em; line-height: 1.5em; } .ul_style > li:after { display: block; content: ''; position: absolute; top: .5em; left: -1em; width: 8px; height: 3px; border-left: 5px solid #ec6800; border-bottom: 5px solid #ec6800; -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } /* リスト(記事内のolに使用)*/ .ol_style { counter-reset: li; list-style: none; padding-left: 0; } .ol_style > li { position: relative; margin-bottom: .8em; padding-left: 1.1em; background-color: #FFFFEE; border: 1px solid #FFD700; } .ol_style > li:before { content: counter(li) ""; counter-increment: li; position: absolute; left: -0.6em; width: 1.5em; height: 1.5em; background: #FFA500; border-radius: 50px; color: #fff; line-height: 1.7; text-align: center; } /* リスト(サイドバーののolに使用)*/ .ol_menu1 { counter-reset: li; list-style: none; } .ol_menu1 > li { position: relative; padding-bottom:5px; margin-bottom: 10px; padding-left: 23px ; margin-left: -20px; background-color: #FFFFEE; border: 1px solid #FFD700; line-height: 2em; } .ol_menu1 > li:before { content: counter(li) ""; counter-increment: li; position: absolute; left: -12px; width: 30px; height: 30px; background:#CEF9DC; border-radius: 3em; color: #000; line-height: 33px; text-align: center; } /* リスト(サイドバーののolに使用 ol_menu1と色違いなだけ)*/ .ol_menu2 { counter-reset: li; list-style: none; } .ol_menu2 > li { position: relative; padding-bottom:5px; margin-bottom: 10px; padding-left: 23px ; margin-left: -20px; background-color: #FFFFEE; border: 1px solid #FFD700; line-height: 2em; } .ol_menu2 > li:before { content: counter(li) ""; counter-increment: li; position: absolute; left: -12px; width: 30px; height: 30px; background:#FFBEDA; border-radius: 3em; color: #000; line-height: 33px; text-align: center; } /* リスト(サイドバーののolに使用 ol_menu1と色違いなだけ)*/ .ol_menu3 { counter-reset: li; list-style: none; } .ol_menu3 > li { position: relative; padding-bottom:5px; margin-bottom: 10px; padding-left: 23px ; margin-left: -20px; background-color: #FFFFEE; border: 1px solid #FFD700; line-height: 2em; } .ol_menu3 > li:before { content: counter(li) ""; counter-increment: li; position: absolute; left: -12px; width: 30px; height: 30px; background:#BAD3FF; border-radius: 3em; color: #000; line-height: 33px; text-align: center; } /* ブログカードの枠色・背景色*/ .internal-blog-card{ padding:12px 12px 0; border:1px solid #FFAD90; word-wrap:break-word; border-radius:5px; background-color: #FFFFEE; min-width: initial; min-width: auto; } /* モバイルは記事一覧のページ説明・日付非表示 */ @media screen and (max-width: 740px) { .entry-snippet{ display:none; } .entry .post-date { display:none; } /* モバイルはブログカードのページ説明非表示 */ .blog-card-excerpt{ display:none; } /* モバイルはブログカードのサムネを小さく */ img.blog-card-thumb-image{ max-width: 90px; max-height: 90px; } /* モバイルでのブログカードの最小値を設定*/ .blog-card{ margin:0; width:auto; position:relative; min-height:100px; } /* モバイルは更新情報プラグインの日付非表示 */ .wn-item .wn-date { display:none; } /* モバイルは新着情報プラグインの日付非表示 */ .post-table .postdate { display:none; } /*モバイルサイトタイトル文字の大きさの変更*/ #site-title a{ display:block; color:#FF8C00 !important; font-size:16px !important; font-weight:bold; line-height:10px; } /*モバイルでタイトルの表示領域調整*/ #site-title { padding: none; margin: none; width:92%; /*ユーザーエクスペリエンス向上のため*/ } /*モバイルでタイトルのディスクリプション非表示*/ #site-description { display: none; } /*モバイルで投稿・更新日時フォントを小さく*/ .article .post-meta { font-size:7px; } /*モバイルでパンくずリストを調整*/ #breadcrumb{ margin:15px 0 0 10px; padding:none; color:#777; font-size:6px; } /*モバイルでh1タグの表示余白を調整*/ .article h1{ margin-top:5px; } /* bodyの余白を調整 */ #body { margin-top: 0px; } /* mainの余白を調整 */ #main{ margin-bottom:0px; } #respond{ margin-bottom:0px; } /* 黄BOX調整 */ .sp-warning{ padding: 5px; } /* 青BOX調整 */ .sp-info{ padding: 5px; } /* 緑BOX調整 */ .sp-success{ padding: 5px; } /* 赤BOX調整 */ .sp-danger{ padding: 5px; } /* 情報・疑問BOX調整 */ .question, .information{ padding-top: 5px; padding-right: 5px; padding-bottom: 5px; padding-left: 30px; } .information::before, .question::before { top: 5px; left: 5px; font-size: 25px; } } /* CSS アフィリエイトのテキストリンクをインライン要素にする */ .img-inline > img { display: inline !important; } /* 疑問BOX枠線色 */ .question{ border-style: solid; border-color: #FFD700; } /* 情報BOX枠線色 */ .information{ border-style: solid; border-color: #FFD700; } .information::before, .question::before { color: #FFD700; } /* 黄BOX枠線色 */ .sp-warning{ border-style: solid; border-color: #FFD700; } /* 青BOX枠線色 */ .sp-info{ border-style: solid; border-color: #B0C4DE; } /* 緑BOX枠線色 */ .sp-success{ border-style: solid; border-color: #8FBC8F; } /* 赤BOX枠線色 */ .sp-danger{ border-style: solid; border-color: #FFA07A; } /* bbp mail非表示などの表示設定 */ .bbp-form .bbp-form p:nth-child(3) { display: none; } #bbpress-forums a.bbp-topic-permalink { text-decoration:none; } #bbpress-forums a.bbp-topic-permalink:before { content: " f096"; font-family: FontAwesome; margin-right:3px; } #bbpress-forums .status-closed a.bbp-topic-permalink:before { content: " f046"; font-family: FontAwesome; } #bbpress-forums .status-closed .bbp-reply-content:before{ content: " f0460A0 解決済み"; font-family: FontAwesome,"Lucida Grande","Hiragino Kaku Gothic ProN",Meiryo,sans-serif; } .bbp-topic-description{ display:none; } .bbp-forum-description{ display:none; } .bbp-template-notice{ display:none; } .bbp-pagination{ display:none; } /*フッターの表示調整*/ #footer { font-size: 14px; line-height:30px; } /* bodyの文字色を調整 */ body{ color:#555555 !important; } /* 画像に影を付加 */ img.alignnone { box-shadow: 1px 1px 5px #000; } /* CSSで下矢印を描画 */ .down{ position: relative; width: 0; height: 0; border: 23px solid transparent; border-top-color: #ffd281; margin-top:-0.2em; margin-bottom:-1.6em; margin-left:3em; } .down:after{ position: absolute; content: ''; top: -32px; left: -8px; width: 16px; height: 16px; background: #ffd281; } /*コメント送信ボタンを中央表示*/ .form-submit{ text-align: center; } |
使い方解説
基本的にレイアウトそのものに関しては上記をコピペするだけでOKです。
文章等の装飾に関しては、実際に文章を書く時に指定してあげる必要があります。
初心者向けに簡単に説明します。
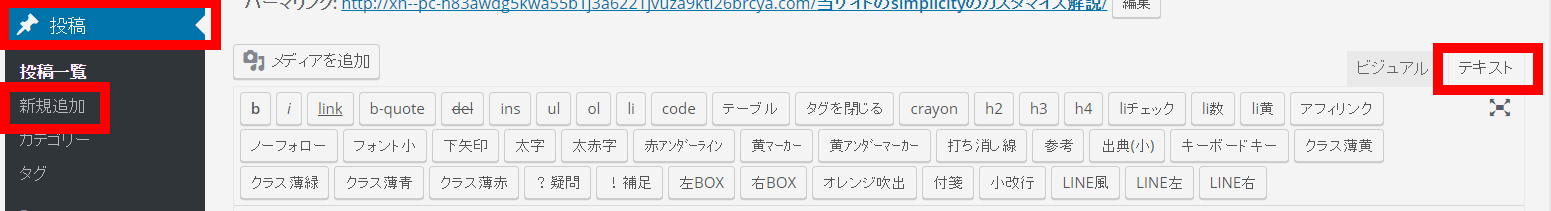
「投稿」
→「新規追加」
→「テキスト」
から書きましょう。
「b」とか「i」とかたくさんボタンがありますが、これはAddQuicktagというプラグインです。
登録しておいた文字列をボタンひとつで入力できるので是非使いましょう。
ふきだしの使い方
たとえば
「テキスト」に以下のように入力します。

1 | <div class="hukidashio">テスト<div> |
するとこのように表示されます。
他のふきだしも同様にhukidashioの部分を書き換えればOKです。
AddQuicktagには

1 | <div class="hukidashio"></div> |
を登録しておくと便利です。
以下同様に、入力例を説明していきます。
リストの使い方

1 2 3 4 5 6 | <ul class="ul_style"> <li>あ</li> <li>い</li> <li>う</li> <li>え</li> </ul> |
このように入力すると
- あ
- い
- う
- え
と表示されます。
AddQuicktagには

1 2 3 4 5 6 | <ul class="ul_style"> <li></li> <li></li> <li></li> <li></li> </ul> |
を登録しておくとよいでしょう。

1 2 3 4 5 6 7 | <ol class="ol_style"> <li>か</li> <li>き</li> <li>く</li> <li>け</li> <li>こ</li> </ol> |
このように入力すると、
- か
- き
- く
- け
- こ
と表示されます。
AddQuicktagには

1 2 3 4 5 6 7 | <ol class="ol_style"> <li></li> <li></li> <li></li> <li></li> <li></li> </ol> |
を登録しておくとよいでしょう。
その他のリストの使い方も同様です。
アフィリエイトリンクの改行をしなくする
デフォルトだとアフィリエイトリンクが勝手に改行されてしまいます。
そのため、以下のように記述します。

1 2 3 4 | /* CSS アフィリエイトのテキストリンクをインライン要素にする */ .img-inline > img { display: inline !important; } |
これで、WordPressで投稿→テキストから以下のように入力します。

1 | <span class="img-inline">アフィリエイトリンクをここに入力</span> |
いちいち入力するのは面倒なのでAddQuicktagなどのプラグインに登録しておくとよいでしょう。
一応余分な改行の削除やこういったCSSでの加工は規約違反ではありませんが、万が一これでカウントされない不具合があった場合にはサポート対象外のようです。
※実際リンクによってはカウントされないことがありました。
それにしても、リンク改変がNGなのになぜ余分な改行等を最初から排除したリンクを配らないのか疑問です。
フォントを灰色にして見やすくする
純粋に文字色が真っ黒だと読みづらいことがあります。
特にモバイルだと読みづらくなるように感じます。
そこで文字色を若干灰色にします。

1 2 3 4 | /* フォントを灰色にする */ body{ color:#555555 !important; } |
これだけでOK。
こうすることで、太字や赤字がより目立ちやすくなる効果もあるでしょう。
CSSカスタマイズまとめ
上記以外の項目の詳しい解説については以下のページも参考にしてください。
質問等ありましたら答えられる範囲でお答えします。
このサイトで行っているカスタマイズであれば答えられるかもしれません。
(私は自分がサイト運営する上で必要な知識しか持ち合わせていません。)




phpカスタマイズ
CSS以外の部分の「テーマの編集」でいじった部分を簡単に書きます。
パンくずリストのphpです。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php $cat = is_single() ? get_the_category() : array(get_category($cat)); if($cat && !is_wp_error($cat)){ $par = get_category($cat[0]->parent); echo '<div id="breadcrumb">'; echo '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><a href="'.get_bloginfo('url').'" itemprop="url"><span itemprop="title">ホーム</span></a><span class="sp">></span></div>'; while($par && !is_wp_error($par) && $par->term_id != 0){ $echo = '<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><a href="'.get_category_link($par->term_id).'" itemprop="url"><span itemprop="title">'.$par->name.'</span></a><span class="sp">></span></div>'.$echo; $par = get_category($par->parent); } echo $echo.'<div itemtype="http://data-vocabulary.org/Breadcrumb" itemscope=""><a href="'.get_category_link($cat[0]->term_id).'" itemprop="url"><span itemprop="title">'.$cat[0]->name.'</span></a></div>'; echo '</div><!-- /#breadcrumb -->'; } ?> |
だいぶ前に書き込んだものだと思うのでなぜこれを入れたかは覚えていません。
もしかしたら最初から記載されている内容かもしれません。
テーマのための関数 (functions.php)

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php //子テーマ用関数 //親skins の取得有無の設定 function include_parent_skins(){ return true; //親skinsを含める場合はtrue、含めない場合はfalse } //子テーマ用のビジュアルエディタースタイルを適用 add_editor_style(); //以下にSimplicity子テーマ用の関数を書く //短縮URLを取得ボタンを編集画面に表示 add_filter( 'get_shortlink', function( $shortlink ) {return $shortlink;} ); function bbp_no_email( $mail ) { return 'no_email@example.com'; } add_filter( 'bbp_pre_anonymous_post_author_email', 'bbp_no_email' ); |
これが書いてあります。
BBpressという掲示板を作るプラグインを使っている場合に、メールの入力なしで投稿できるようにする設定だったと思います。
BBpressを使っていない人は必要のない設定です。
header-insert.php

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?php //ヘッダー部分にタグを挿入したいときは、このテンプレート挿入(ヘッダーに挿入する解析タグなど) //子テーマのカスタマイズ部分を最小限に抑えたい場合に有効なテンプレートとなります。 //例:<script type="text/javascript">解析コード</script> ?> <script type="text/javascript"> WebFontConfig = { custom: { families: ['HuiFont'], urls: ['/files/css/fonts.css'] // @font-face指定CSSファイル } }; $(document).ready(function() { setTimeout( function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); }, 5000 ); }); </script> <?php if (!is_user_logged_in()) : //ログインユーザーをカウントしたくない場合は //↓ここに挿入?> <?php endif; ?> <?php //ログインユーザーも含めてカウントする場合は以下に挿入 ?> |
これが書いてあります。
これについてはサイト表示を高速化するためにコピペしました。
詳細は以下のページをご覧ください。
http://kasegunet.jp/improve-pagespeed/
before-main.php

1 2 3 4 5 6 7 8 9 10 | //ページ内リンク、#非表示。スムーズスクロール $('a[href^="#"]').click(function(){ var speed = 800; var href= $(this).attr("href"); var target = $(href == "#" || href == "" ? 'html' : href); var position = target.offset().top; $("html, body").animate({scrollTop:position}, speed, "swing"); return false; }); </script> |
ページ内リンクのスムーススクロールを実現するためのもの。
出典http://wispyon.com/smoothscroll-internal
実装しても重くならなかったのでいれています。
使っているプラグイン一覧
もしかすると使っているプラグインによって何か変わるかもしれないので念のため記載しておきます。
- AddQuicktag
- All In One SEO Pack
- Autoptimize
- BackWPup
- bbPress
- bbPress New Topics
- Better Delete Revision
- Broken Link Checker
- Contact Form 7
- Contact Form DB
- Crayon Syntax Highlighter
- Disable Emojis
- EWWW Image Optimizer
- Head Cleaner
- Lazy Load※不要、不具合の原因になっていた
- Login LockDown
- NextScripts: Social Networks Auto-Poster
- No Category Base (WPML)
- Post List Generator
- PubSubHubbub
- Really Simple CAPTCHA
- Revive Old Post (Former Tweet Old Post)
- Search Regex
- ShowID for Post/Page/Category/Tag/Comment
- Table of Contents Plus
- TablePress
- W3 Total Cache
- What’s New Generator
- WordPress Popular Posts
- WP Hyper Response
- WP-CopyProtect [Protect your blog posts]
これら全31種を現在有効化しています。
追記:Head Cleanerは不具合が出たため現在停止中。
追記2:Head Cleanerは設定を変え復活させました。